HELLO_WORLD: by KATTI
HTML + CSS code, single page
To use:
-
[ MICROSOFT WINDOWS OS ]
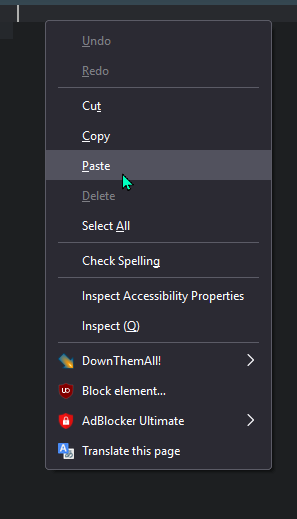
- Click Text Area
- Crtl+A (Select All)
- Crtl+C (Copy Selected)
- Crtl+V (Paste Elsewhere)
How to use as a NEOCITIES HOMEPAGE- [expanded tutorial]

|
Create a new file to make your page! your index.html file can be your homepage, or you can make a new file called 'home' or 'main'. |
 |
Remember! Any website page must be made as an .HTML file! You MUST include '.html' at the end of your 'New File' name. |
 |
Once you create your file, it will appear on your dashboard. To add code to your page, you'll need to EDIT your file. |
 |
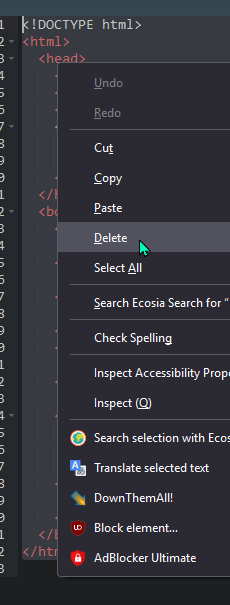
Your page will have DEFAULT CODE to help you build your own webpage. For this use, we wont need any of this. Go ahead and delete anything already written out on this page. Careful not to CUT the text (Ctrl+X), or it will overwrite your previous COPY aciton. |
 |
Now, CTRL+V (Paste) the copied layout code. It should end with a closing HTML tag. If you have issues after saving, try COPY and PASTING again to be sure you copied the entire textbox code. |
 | |

|
Now you can save your page! |
ABOUT
WEIRD WIDE WEB ETIQUETTE
.....*it is considered polite to 'SAVE' and 'UPLOAD' a copy of a button/adoptable, as this saves on network bandwidth!
band · width
/ˈbandˌwidTH/
noun
noun: bandwidth;
plural: bandwidths
- the transmission capacity of a computer network
or other tele-communication system.
"Posting separately wastes bandwidth and disk space." - the energy or mental capacity
required to deal with a situation.
"He lives alone, and says he doesn't have the bandwidth to handle a steady relationship."
IMAGES
Header 01
Header 02
Header 03
HyperLink Bold Italics Underline
CapLock paragraph
lowercase paragraph
Credit:
Code by KATTI
HTML/CSS/JS Resources -
Image Credits -